HTML中弹性布局(Flex)的介绍(附代码)
时间:2022-11-4作者:未知来源:360教程人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。这篇文章给大家分享的内容是关于HTML中弹性布局的内容,有需要的朋友可以参考一下,希望可以帮助到大家。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
代码如下:
三、容器的属性
以下6个属性设置在容器上。flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
<!DOCTYPE html>
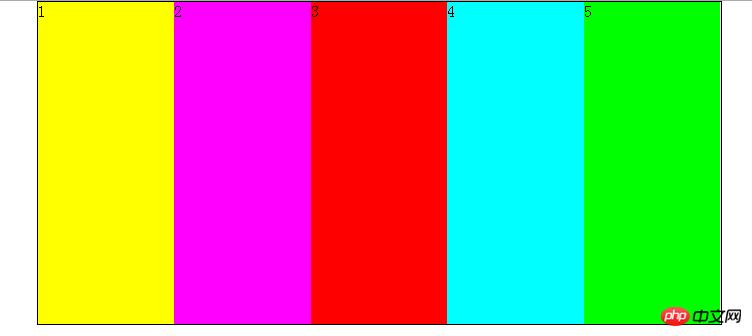
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>弹性布局</title> <style> body{ margin: 0; padding: 0; } #main { width:50vw; height:50vh; border:1px solid black; display:flex; margin: 0 auto; } #main p { flex:1; } </style> </head> <body> <p> <p id="main"> <p style="background:#ff0">1</p> <p style="background:#f0f">2</p> <p style="background:#f00">3</p> <p style="background:#0ff">4</p> <p style="background:#0f0">5</p> </p> </p> </body> </html>效果图:

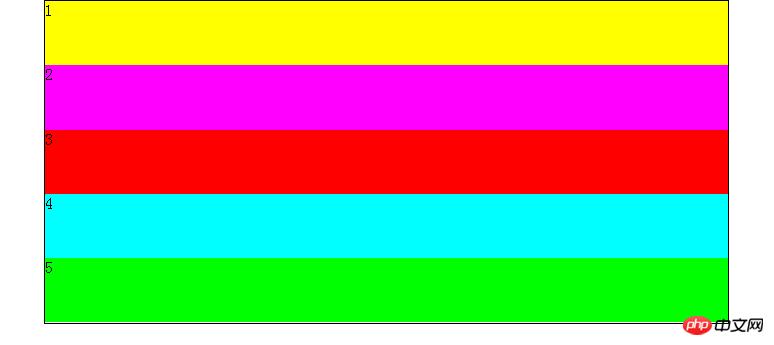
提示:在css样式里面加上flex-direction:column;就会变成另外一种布局效果。如下图:

相关文章推荐:
以上就是HTML中弹性布局(Flex)的介绍(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:HTML中弹性布局(Flex)的介绍(附代码)