html文件制作主要是那些结构构成的?
时间:2022-10-14作者:未知来源:360教程人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。HTML对于新手小白来说,应该都耳有所闻。HTML就是超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
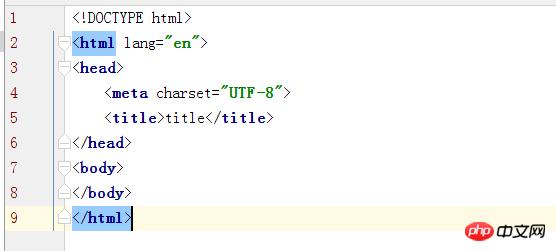
那么本篇文章主要给大家介绍下html文档的基本结构。
一、<html>html文档的标记,也称html开始标记</html>
二、<head>html文件头标记,也称html头信息开始标记</head>
功能:用来包含文件的基本信息,比如网页的标题。
注:在<head></head>标记内的内容不会在浏览器中显示。该标签内可以放<title></title>,<meta></meta>,<style></style>等标记。
三、<title>HTML文件标题标记</title>
功能:页面的“主题”显示在浏览器窗口的左上方。
注:网页的标题不能太长,要短小精干,能够反映页面的内容。<title></title>标签中不能包含其他标记。

四、<body>HTML的主体标记</body>
功能:该标记是网页的主体部分,在标记之间可包含如:<p></p>,<hn></hn>,<br></br>等标记,这是这些内容组成了我们所看到的网页。
常见属性:bgcolor(背景颜色)、text(设置文本颜色)、link(设置链接颜色)、vlink(已访问链接的颜色)、alink(正点击链接的颜色)
<body alink="red"></body>
五、<meta>页面的元信息(meta-information)
功能:提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键字。
必要的属性:content 值 some text 定义name属性相关的元信息。
常见name属性:author(网页作者) keyword(网页关键词) description(网页描述) others(其他语言信息)
注:<meta>必须放在head元素里面。
希望本篇文章html文档结构的总结,对有需要的朋友有所帮助!
以上就是html文件制作主要是那些结构构成的?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:html文件制作主要是那些结构构成的?