WePayUI如何用 WePayUI运用指南
时间:2023-4-17作者:未知来源:360教程人气:
- 随着科技的发展,手机在我们的生活中扮演了很重要的角色,手机在便利我们生活的同时,也会对我们造成很重要的影响.手机已经成为了我们的必需品,不仅是通讯工具,而且很大程度上都是娱乐功能。 手机人人爱,人人离不了啦.那么使用手机时,还要细心学习一些小知识!我们能够更好的使用手机。
WePayUI是由微信支付为服务商和商户量身定制的,专门用于快速制作符合微信支付规范的Web页面,那么,WePayUI怎么用呢?接下来,小编就为大家带来WePayUI使用教程。
WePayUI怎么用?
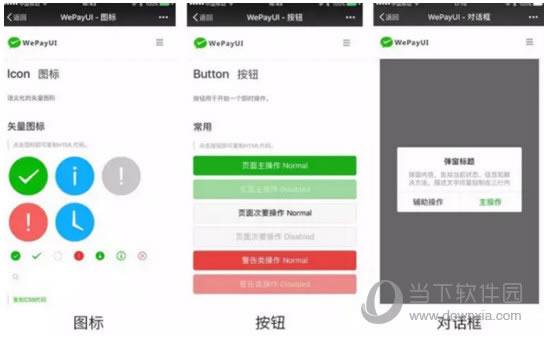
【基础组件】
目前拥有多个微信支付常用H5组件,如字体规范、微信支付商标、图标、按钮、列表、表单、对话框等。

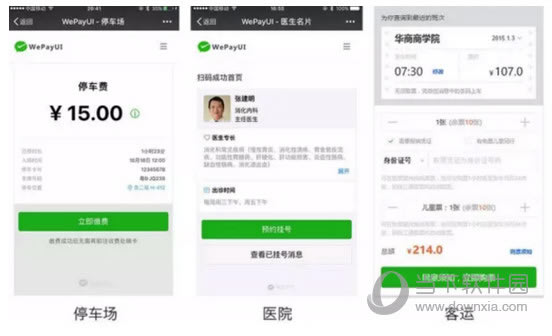
【场景】
WePayUI 提供多个现成的H5模板下载,如微信收付款流程,停车场、医院、客运等行业解决方案。

【特色能力】
WePayUI 提供复制代码、下载模板、定制组件的功能,方便开发者按需使用组件和下载代码。按需复制代码。
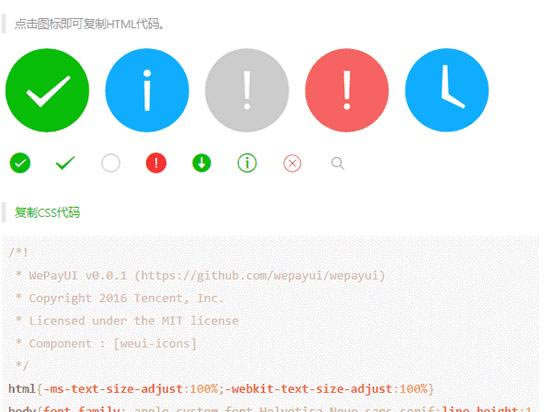
【按需复制代码】
在WePayUI中,点击页面图标即可复制所需的代码,使用到你的项目中。

【按需下载代码】
WePayUI提供的H5模板,可以方便直接使用到你的项目中。

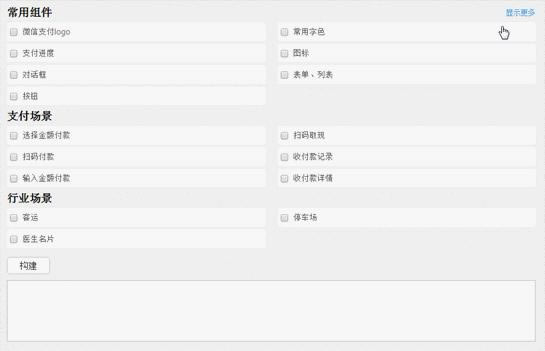
【按需定制组件】
WePayUI提供了客户端构建工具,你可以按需选择组件和场景自助构建。

手机APP这些安装在手机里面丰富多彩的软件,让我们的生活更加方便和精彩。游戏、社交、购物、视频、音乐、学习......我们可以随时随地,随处进行。
关键词: WePayUI怎么用 WePayUI使用教程